目前分類:Flash (12)
- Jun 12 Sun 2011 22:52
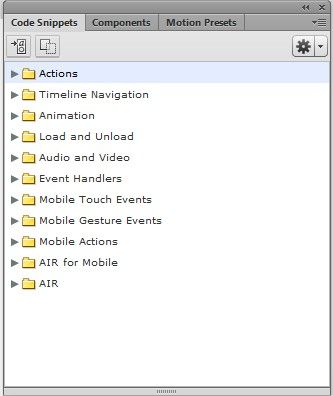
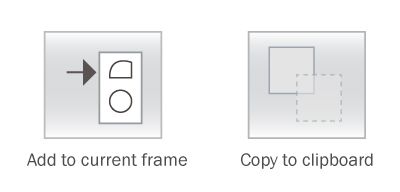
FLASH:Code Snippets(程式碼片段)
- Nov 30 Tue 2010 12:43
Flash:文字排版
- Nov 04 Thu 2010 18:09
Flash教學:Motion Tween
學習套用濾鏡、建立移動補間動畫
- 打上文字
- 在後面隨意一個影格按F5插入一般影格
- 之後對影格按右鍵→建立移動補間動畫(create Motion Tween)
- 再對最後的影格按F6,建立關鍵影格(Insert Keyframe)
- 移到第一格的影格,在屬性面板按filter新增blur效果,並調整所需的效果
- 移到最後的影格,把filter之blur效果調到清晰的程度
之後按Enter檢視,成功嘍~ 可以左右拖曳最後的影格來調整動畫長短喔。
- Nov 03 Wed 2010 03:13
Flash:形狀補間動畫
- Oct 30 Sat 2010 21:30
Flash:文字遮色片動畫
這邊介紹利用遮色片來製作傳統補間動畫
(簡單幾個步驟即可完成,影片中皆使用 F6 插入關鍵影格 Insert Keyframe)
在關鍵影格把圓形的位置調整一下,再按右鍵來建立傳統補間動畫即可(Create Classical Tween)
Mask,固定顯示範圍,不管怎麼樣畫面都不會超出它的空間,而它也可以是動畫。
- Oct 24 Sun 2010 14:42
FLASH:各種圖形工具
- Apr 22 Thu 2010 17:42
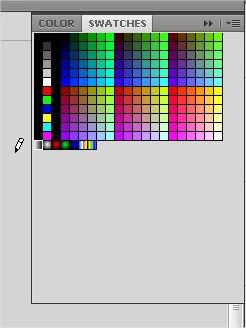
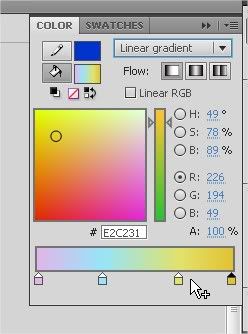
Flash:漸層色彩
- Apr 22 Thu 2010 17:20
Flash:於填色區域匯入點陣圖

點擇了一個填色區域之後,選擇顏色當中的【Bitmap fill】即可匯入圖片。
圖片不用是點陣圖也沒關係!
【Import】可以匯入更多的圖片供選擇變換。
要注意的是,圖片將會以等比例的方式匯入
- Jan 24 Sun 2010 12:52
Flash:基礎操作
- Nov 09 Mon 2009 17:18
FLASH:製作群魔亂舞的庭喵
這是利用MovieClip,調整每個物件出現的順序所製造出來的動畫。
只要調整Library內的一個物件即可讓每個元件有一樣的動作,同理可以拿來做其它類型的動畫。
影片使用快捷鍵:
1. F8 Convert to Symbol
- Jun 02 Tue 2009 23:26
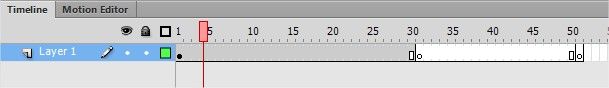
Flash:基礎認知,關於影格(Frame)
關鍵影格(Keyframe)是菱型
空白關鍵影格(Blank Keyframe)是空心圓
以下是建立了二次空白關鍵影格的情況

一般影格就是空心長方形。(圖上就是在影格30按了F5)
- Nov 03 Sun 2002 14:48
Flash:Short cut 快捷鍵一覽
Ctrl + J Document Settings
F5 - Add frame Shift F5 - Delete Frame F6 - Add Keyframe F7 - Add Blank Keyframe F8 - Make Symbol
W - 3D Rotation Tool
Q - Free Transform Tool
A - Arrow/Cursor T - Text Tool P - Pencil I - Ink Bottle B - Paint Brush U - Paint Bucket E - Eraser D - Dropper M - Magnifier L - Lasso