最近忙著寫網頁,想說有什麼方法可以加快前端的速度,就來研究了一下Sass
1.先安裝RubyInstaller
2.開啟命令提示字元,輸入:
gem install sass
3.接著再輸入:
gem install compass

之後到D槽新建一個資料夾叫develop
4.再於命令提示字元輸入:
d:/develop
它就會轉移到D槽的那個資料夾,之後再輸入:
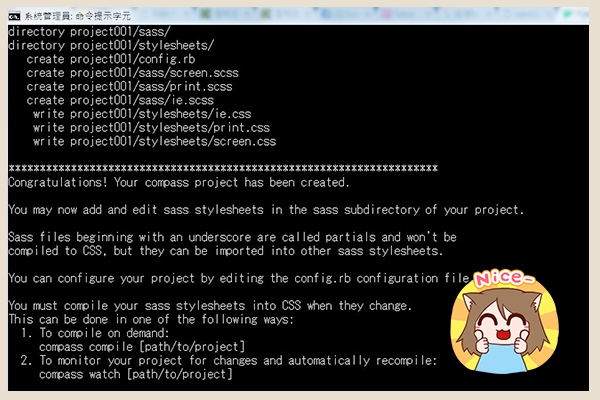
compass create project001
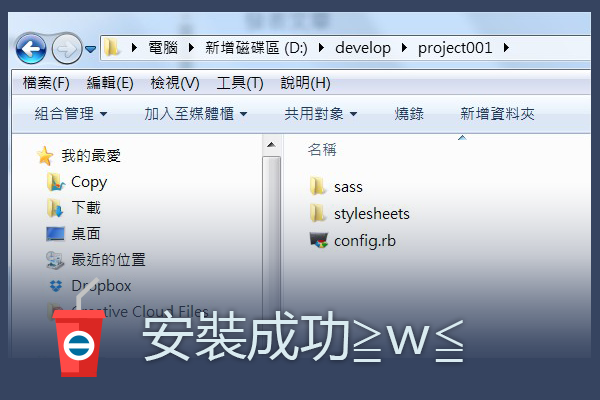
然後就安裝成功嘍~
在D槽的develop/project001資料夾就會有sass的檔案

接著在sublime上的install package上安裝
Sass
Sass Snippets
Compass
安裝完後,在Sublime上選擇
Project > Add Folder to Project >選擇剛剛建好的 project001
之後再於命令提示字元輸入
compass watch
compass就會開始監控囉Q.Q
記得命令提示字元不要關閉囉喵
文章標籤
全站熱搜




 留言列表
留言列表
