Bower是一款可以協助管理專案函式庫的管理器。因為Bower是Node.js的一個模組,所以我們要先到Node.js的官網安裝Node.js。
安裝好了之後,打開【附屬應用程式→命令提示字元】,輸入以下指令就可以知道有沒有安裝成功囉!Node.js安裝過程中預設是也會安裝npm package manager的。
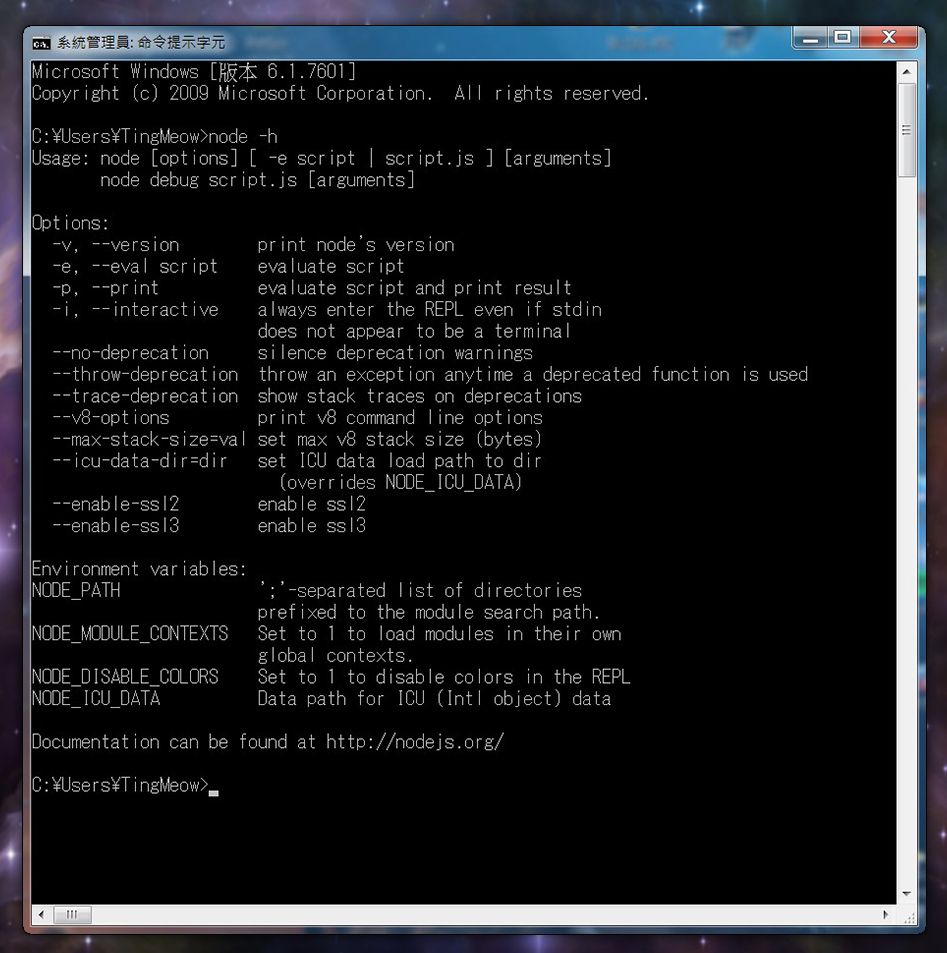
node -h

你會發現跑出好長一大串東西…這些可以慢慢研究,先不要管它,輸入
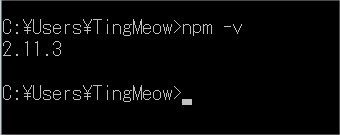
npm -v
接著我們可以看到它跑出一串數字【2.11.3】,這就是它的版本。

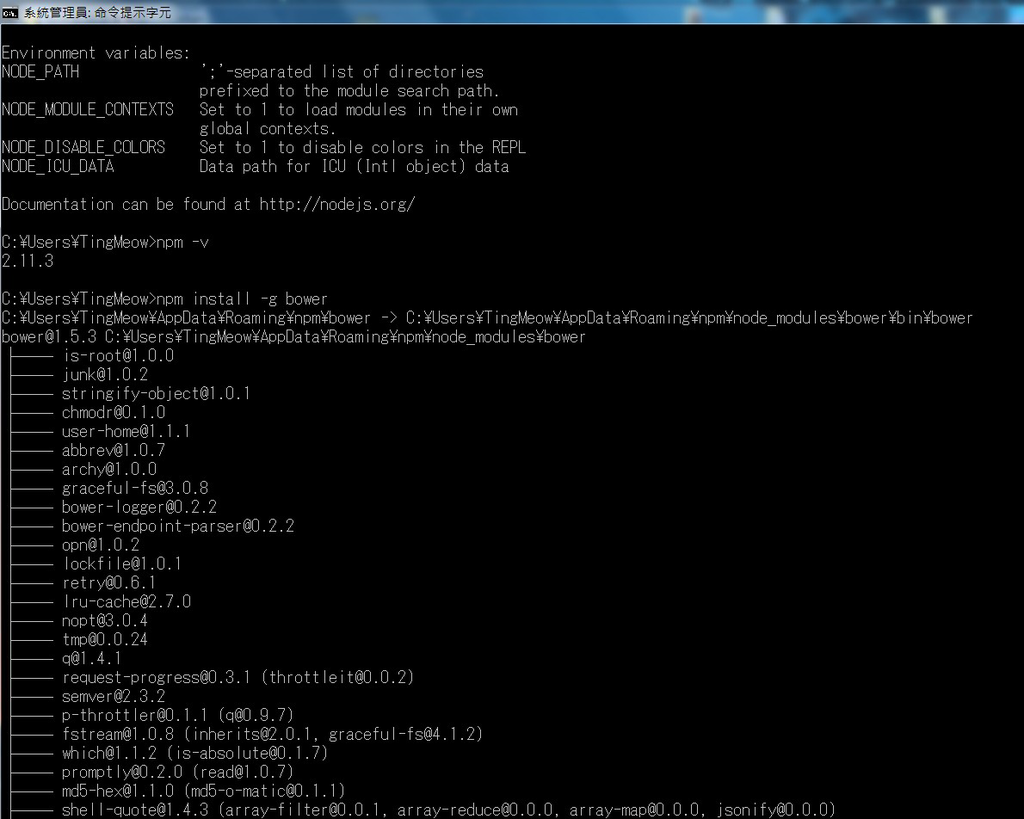
npm install -g bower
輸入指令之後它會跑一下…這時候就放空等它跑完…

跑完之後我們可以看到一大串東西又跑出來了。到這邊就大功告成囉! 因為是用「-g」參數安裝的,所以是全域安裝,可以在電腦的任何目錄執行bower指令。 接下來就介紹一些Bower的指令喵~
bower -help
查看全部的指令清單
bower install 函式庫名稱
安裝函式庫到專案內
bower list
列出專案中所有已經安裝的套件,同時列出是否有新版本。
bower init
將專案設定為Bower專案,同時也會建立bower.json
bower unistall 函式庫名稱
從專案中移除不需要的函式庫
bower version 函式庫名稱
查詢已安裝好的函式庫的版本
文章標籤
全站熱搜




 留言列表
留言列表
