最近做的專案,適合智慧型手機網頁呈現:
http://www.mofang.com.tw/Gameplus/event1022/tos/mobile/index.php
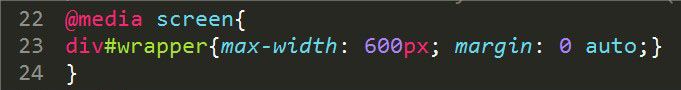
做一個適合手機觀看、桌上型電腦觀看的網站,不轉網址的話,我是直接寫

這個寫法可以讓使用桌上型電腦的人,看網頁會看到適合的寬度。(若原本許多元件寬度以%數來設定的話)
圖片相關設定
![]()
max-width:40%;
float: left;
padding-left: 10%;
此CSS設定讓它寬度縮小,只佔畫面的40%,
並且會漂浮於畫面左方,距離左方10%。
背景相關設定
創建一個div並設定背景CSS
background-size: cover;
讓背景依照該DIV面積大小縮放,佔滿整個DIV,不需要考慮圖片尺寸。

因為我原本的背景圖是PNG,怕圖片KB數過大會影響到手機讀取的速度,就使用繪圖軟體縮小SIZE,使用這種CSS。
全站熱搜




 留言列表
留言列表
